As of now, at the end of 2019, Elementor is one of the most popular front-end WordPress page builder among the others such as Divi, Thrive Architect, Beaver Builder etc. But Elementor have an upper hand, it provides an excellent free version, using which you can make an amazing website for free. The pro extension is called “Elementor Pro” gives the power of Theme Builder, which means you can make custom header, footer, custom blog page, single blog post etc. Also tons of more elements included in the pro version.
If you are thinking of starting a web development business and want to use Elementor for making your client’s website then you should have a quick look at this blog post. Even though Elementor is amazing, but it is not perfect.
After you read this blog and understand all the issues, and you might reconsider before you buy the developer’s licence for Elementor Pro for your web development business. So let’s get started.
Here are the problems or missing features with Elementor
- No Document viewer element
- Icon background issue
- No numbered list element
- No option to highlight text
- Bad mobile/tablet preview in the editing option
- No custom columns gap
- Very bad pricing
- Cannot edit without the sidebar open
- User interface is outdated according to today’s standard
- No custom button width
- No table element
I have started to use Elementor since 2017, back when it wasn’t so popular and most of the people were using backend page builders such as Visual Composer, Fusion Builder, Muffin Builder etc. Most of the people in the WordPress community thought Elementor is not a serious page builder. But due to it’s amazing free version and ease of use, turned it into one of the most popular page builder, with over 3 million users. But just like everything Elementor is not perfect. Below I am going to discuss 10 problems one by one which I have listed above.
No PDF or Document Viewer element
Suppose you want to embed your PDF file on your website so your visitors can read the PDF while staying on your site, without downloading it. But unfortunately Elementor does not have that element. So you will probably have to upload the PDF file in your media library, and then add it’s link to a button on your website.
But fortunately there is another easier way, you can get this Element Pack Elementor Addon plugin from Codecanyon. It will add a document viewer element in Elementor. Please check out the screenshot below of how it looks.

Icon Background Issue
Icons are a very important part of web design. In a typical web page, right after the Full-width hero section come a section with icons listing down the services. Sometimes it looks good if the icons are framed or have a circular background with cool hover effects. But in Elementor, when you set background to an icon it takes up the entire width of the container. And if I set the icon width to “inline” then I cannot center it using the options from Elementor. Please have a look at the screenshot below.

No Numbered List Element
I was quite surprised when I found out about this, Elementor does not have numbered list Element. It has an icon list, but not a numbered list. Some of you might say that it does not matter, that you can just use the paragraph element. But that does not provide the options to adjust the spacing between the list, to make the numbers to look a bit different and stand out. It is a major disadvantage if you are using Elementor to write a list type blog.

No Option to Highlight Text
Elementor does not have a built in option to highlight any specific text or lines within a paragraph. It is a major pain for those people who love to highlight some pieces of text to make them stand out. It is a major disadvantage for copywriters. But there is a work around. Please watch this video if you want to know how to highlight text in Elementor.

Bad mobile/tablet preview in the editing option
Elementor provides separate options to edit in mobile and tablet modes. But one thing about it is very annoying, let me explain. Suppose I have an image which I want to show in desktop and tablet view but hide in mobile view. When I hide that image using the Elementor responsive options only on mobile view, it still shows up while editing the page with Elementor. When you view the LIVE page made with Elementor in mobile view, then it won’t show up. This creates a lot of confusion, especially for new Elementor users. Please have a look at the screeshot below to understand the issue a little bit better.

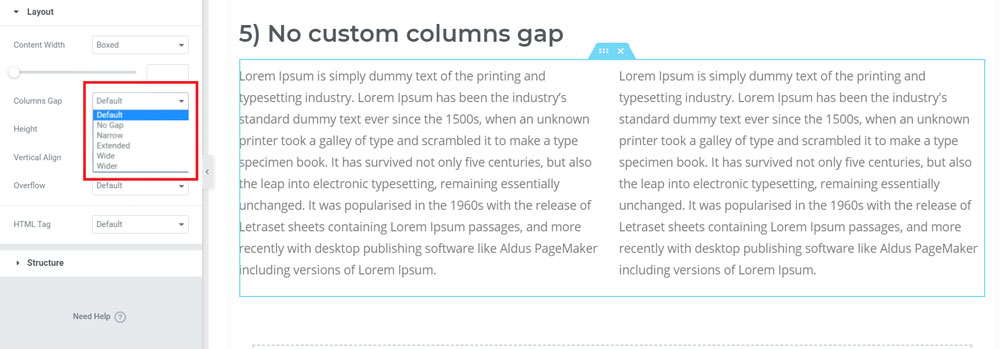
No custom columns gap
In Elementor you cannot have a custom gap between columns, you will have to stay content with the columns gap options they provide you with. You may have to use extra margin or padding to get the results you want. Please have a look at the screenshot below to get a better understanding.

Very bad pricing
Elementor Pro is awesome in almost every way but the pricing system is absolutely awful. Elementor Pro have a per year membership plan, which means you have to renew the membership every year, they do not have any “Lifetime” plan or licence. If you are a developer and buy the Elementor Pro developer licence for $200 (1000 sites), then you will have renew that licence every year for $200. If you don’t, then your client’s won’t get any updates for Elementor Pro, which means you will end up with a bad reputation.

Cannot edit without the sidebar open
In Elementor you cannot edit anything without the sidebar open in the left hand side, please check the screenshot below. This is especially an issue if you are editing a full-width website and need to see it in full-width when opening it. Keeping the sidebar squishes the contents and it seems like your are editing in a tablet or notebook.

User interface is outdated according to today’s standard
When Elementor first came out it was one of a kind, it was the only front-end editor which provided a free version which is easy to use. For the next 2-3 years Elementor added a lot of features, such as the Theme Builder, new elements etc. But the user interface of Elementor remained more or less the same. They did not work on improving the user-interface so much, other popular page builders such as Divi, Thrive Architect went far ahead of Elementor in terms of usability.
No custom button width
In Elementor you cannot set a custom button width, you can set the button to take up the full-width of the container but you cannot set a custom width for the button. Once again you will have to use unnecessary margin and padding, which you again need to readjust in mobile and tablet view.
No table element
Shockingly, there is no table element in Elementor. I have read a blog from Elementor where they suggested to use a plugin called “Tablepress”, but that is not at all the same experience as creating and editing table which is inbuilt within the page builder. Having tables in the blog with lots of information is good for SEO, I have heard this from a YouTuber who gets more than 100,000 visitors on his website per month.
Another easy solution would be if you get the Element Pack Elementor Addon, it will add the table element to elementor, which you can easily add and edit.

Conclusion
At the end of the day Elementor is an awesome page builder. Nothing is perfect! I have just written this blog post so that it is easier for you to decide whether you should use Elementor for building your’s and your client’s website or not. Thank you so much for reading this blog post!
You might also want to check out the Jupiter Multipurpose Elementor WordPress theme. Over 430+ demo sites available for you to import, swap the texts and images with your. Launch your site in a few hours!

